Field Display Policies#
Overview#
Field Display Policies (FDPs) are applied to certain item types in order to modify the default form that is displayed when these items are created or accessed.
With FDPs, the fields on an item detail form can be grouped or disabled, and on-line help text can be added for a field. A field can be provided with a new label and its position on the form can be moved up or down.
More than one FDP can apply to a particular item type so that the selection of a particular policy will present another view of the form.
A FDP for an item type can be applied from a Menu Layout by selecting and associating it with the item on the Menu Layout. The Menu Layout is then selected to be part of a user Role so that users who have this role and log in will be able to have the item displayed according to the relevant FDP.
For example, a system may have users at Provider, Customer, and Site administration hierarchy levels - all of whom may access the same items, but perhaps some item fields need to be hidden for administration users at a certain level. Field Display Policies can then be made that are applied to the Menu Layout associated with the administration users at these levels.
A quick way to add a FDP is to clone an existing Field Display Policy, modify it as required and then to select it for the model on a user’s menu layout. In this way a user’s interface can be modified from the point of user access to the model on the menu.
There is a unique constraint on the name of the FDP per hierarchy level. The same name can be used on another hierarchy, but a new name is needed at the same hierarchy.
If a FDP is called default, it will apply to a model by default.
Note
The list view column header will also show the field title from the FDP if the field belongs to the list of summary attributes.
Display Groups As
The Field Display Policy configuration screen provides a Display As Groups setting that allows you to define the default layout for groups of fields, on some forms. For example, you can configure a field display policy to display groups of fields (where the FDP is applied), as tabs, panels, or fieldsets. The VOSS Automate system default is Panels, except for the following models, which have as their default setting, Tabs:
view/GlobalSettingsdata/SiteDefaultsDocdata/ucprep_UC_Profilesrelation/DP_RELdata/HcsDpDialPlanSchemaDATdata/HcsDpDialPlanSchemaGroupDATtool/BulkLoadtool/DataImport
The layout of indicated form types of the following models cannot be modified via FDP. These form types also do not have an action element available on the GUI to switch the form view between tabs and panels. See the “Switching Form Layouts” topic in the chapter “Introduction to the Admin Portal User Interface” of the Core Feature Guide.
Model Name |
Form Type |
Default |
|---|---|---|
|
edit |
Panels |
|
edit |
Panels |
|
add, edit |
Panels |
|
add, edit |
Panels |
|
edit |
Panels |
|
add |
|
|
edit |
|
|
add |
|
|
add |
|
|
add |
|
|
add |
Related Topics
Add or Edit a Field Display Policy#
This procedure adds and edits a field display policy (FDP).
Note
To modify the default form available for an item, a FDP can be added to Data models, Relations, and Views.
Login as Provider administrator or higher.
Choose the relevant hierarchy.
Go to (default menus) Customizations > Field Display Policies to open the list of existing FDPs.
To edit an existing FDP, click on the relevant FDP, update its configuration as required, and save your changes.
To add a new FDP, click the Plus icon (+) on the toolbar, and configure the following:
In the Name field, enter a name for the new FDP.
If the name is
default, the FDP is applied to the target model type by default.Each FDP at the same hierarchy level must have a unique name. FDPs at different hierarchies can share the same name.
Optionally, enter a description.
At Target Model Type, choose a model reference.
Note
The target model type defines the fields available for use in the FDP.
At Display Groups As, choose how groups should display on forms:
Note
The default is Panels, except for a selection of models, where the default is Tabs. See Introduction to the Admin Portal User Interface for details.
Tabs: Each group displays on a tab, with the tab name corresponding to the group name.
Fieldsets: Each group of fields displays with a group header, with fields in the group arranged below each other under the header.
Note
From release 21.4, custom FDPs that had the Display as Fieldset field enabled, are migrated to have this option selected, without a change in functionality.
Panels: Each group displays as a panel in a 2-column list of panels on the GUI. The group name is the panel header.
This view is not available on the classic GUI.
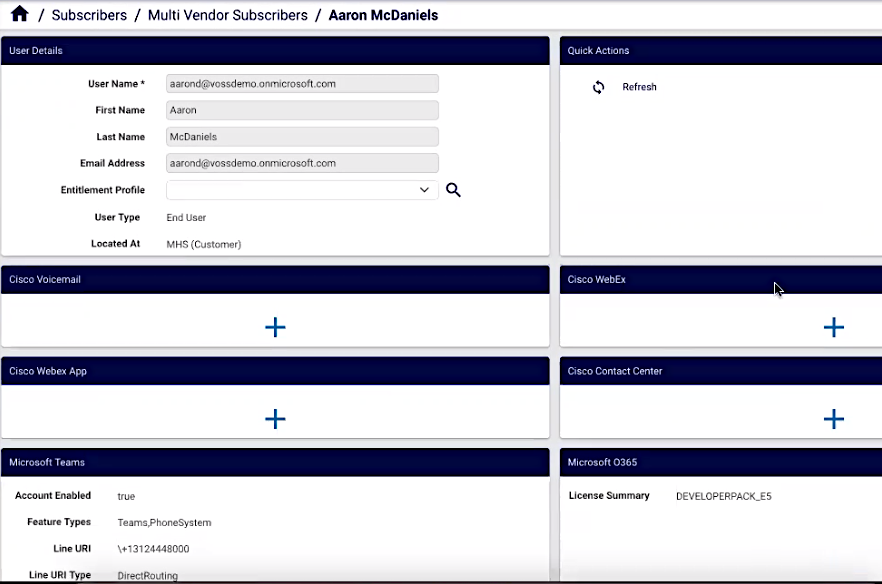
Example showing a form where the value for Display As Groups is Panels:

At Groups, click the plus icon (+), then configure the following:
Note
All fields in the FDP must belong to a group.
Component
Description
Title
Mandatory. Enter the label text to display for the attribute on the new tab. If a group displays as a tab in the Admin Portal, the value defined for Title displays as the title of the tab.
Number of Columns
Enter a numeric value to define the number of columns. The default is a single column. Fields in the Selected transfer box display in these columns.
Fields
Choose fields to add. Select fields from the Available box and add them to the Selected box. The target model type you choose defines the available fields. Use the Move Up/Move Down buttons to adjust the position of any field.
At Field Overrides, click the Plus icon (+), then configure the following:
This step configures fields added to the Selected transfer box.
Component
Description
Field
Select the field.
Title
Define the label text. If the FDP is called
defaultat a hierarchy, the list view column header also displays this title if the field belongs to the list of summary attributes.Help Text
Enter the text to display as the field online help and form tooltip. Alternatively, leave the field blank to use the model attribute description.
Disabled
Select this check box to display the field as disabled (unavailable).
Input Type
Select an option to choose how the input field displays.
Click Save.
If you’re editing an existing FDP, your changes are saved.
If you’re adding a new FDP, the FDP is created and is available for applying to the item by selecting it in a menu layout available to a role.
Clone a Field Display Policy#
This procedure creates a copy, or clone, of an existing field display policy (FDP) to create a new FDP, starting with the configuration of the FDP you’re cloning.
Login as Provider administrator or higher.
Choose the hierarchy.
Go to (default menus) Customizations > Field Display Policies to view a summary list of existing field display policies (FDPs).
Click on the FDP you want to clone.
Choose Actions > Clone.
Update the necessary fields for the cloned FDP.
Click Save.
You can apply the cloned FDP by choosing it in a menu layout available to a role.
Rules for Creating Field Display Policies#
When creating groups and selecting the field transfer boxes of a group, a number of rules apply.
Note
Regarding notation, if the fields belong to objects or arrays, the names in the transfer boxes are shown in dot notation. Refer to the target model type on-line help field reference to distinguish object types from array types.
To understand the rules, consider a selected Target Model Type with the fields as listed below. Where the name starts with “A”, the field is an array and where it starts with an “O” it is an object. The values “x”, “y”, “z” are also objects. The field “F” is neither object or array.
A, A.x, A.x.b, A.x.c, A.x.d, A.y.r, A.y.s, A.y.t
F
O, O.v, O.z, O.z.a, O.z.b, O.w.d
Inclusion Rules
The following inclusion rules apply:
If a parent object or array field is included, the parent and all its children will be displayed in the GUI.
Example: if O.z is selected, O.z is saved as the fields and the GUI will display O.z and also inner fields O.z.a and O.z.b.
If a specific selection and order of child elements are required, select these child elements and order them.
Example: if O.w.d, O.z.b, F are selected, these three fields are saved in that order in the FDP group fields and the GUI shows only the inner field O.w.d, followed by the inner field O.z.b and lastly the field F.
Inclusion of child fields in a group without the inclusion of the parent fields will display these child fields at the root level of the form.
Example: if O.w.d, O.z.b are selected, these fields are saved as is in the FDP group fields list and only the inner fields O.w.d and O.w.b are shown in the GUI.
Array children fields without their parent fields will be ignored by the GUI. Therefore, if the child fields of an array field are selected, the parent field should also be selected.
Example: if A.y.s, A.y.t are selected, A and A.y should be selected.
Array fields may not be split into different groups.
The parents of fields cannot be in one group and its children in another.
Example: O.z cannot be in Group 1 if O.z.a, O.z.b and O.w.d are in Group 2.
Fields of the same object and members of the same array type cannot belong to more than one group.
Example:
If A.y.s is selected for Group 1, then A.y.t cannot be selected for Group 2.
If O.z.a is selected for Group 1, then O.z.b cannot be selected for Group 2
You can split the first level children of object fields into different groups.
Example:
O.v can be in Group 1 while O.z is in Group 2.
For second level children: O.z.a can be in Group 1 and O.w.d can be in Group 2.
To hide a field, do not move it to a Selected box.
Example: To hide O.z.b, select O.z.a, O.w.d.
To order fields in a group, arrange them in the Selected box. Use the Move Up and the Move Down buttons under the box.
Ordering Rules
The following ordering rule applies:
The ordering of child fields and their parents depend on the presence of siblings, other parents and children. If a child is selected in a group and not its parent, but a sibling of that parent is selected, then the sibling’s order will affect the order of the fields.
The logic of order resolution starts from parents to children, according to the rules below.
For example, we select fields in this order in Group 1:
C.z, A.x.b, A.x.c, B, A.y, A.x, C, C.w
Result:
Parent fields on their own are considered first, hence our initial order is B, C.
However, parent A is not selected; only the children. We determine where A was mentioned. In this case the children of parent field A were mentioned before the parent fields B or C. Hence children of A will eventually be ordered before B and C.
Next we consider the selected first level child fields: C.z, A.y, A.x, C.w. The order becomes: A.y, A.x, B, C, C.z, C.w
We now move down the levels: A.x.b, A.x.c.
Thus the final display order will be:
A.y, A.x, A.x.b, A.x.c, B, C.z, C.w
Further examples below illustrate the presence of parents, siblings and children on the selected order.
We add fields C.w, A, C, B, A.x, A.y.
Result: The order is: A, A.x, A.y, C, C.w, B.
We add fields A.x.b, A.x.c, A.y, A, B
Result: The order is: A, A.x, A.x.b, A.x.c, A.y, B.
Note
Note that A.x was added and that A.y is placed after A.x, since the children were ordered before A.y while A.x was never selected.
Field Display Policy Configuration Settings Reference#
Title |
Field Name |
Description |
|---|---|---|
Name * |
name |
The name that is given to the FDP. |
Description |
description |
A description for the FDP. |
Target Type Model * |
target_type_model |
The target model type to which the FDP applies. |
Display Groups As |
display_groups_as |
The display type to use for groups. Options are: Tabs, Fieldsets, Panels. Panels are not available in the classic GUI. If no value is selected, the default is Panels, except for some models, which displays groups as tabs. See Introduction to the Admin Portal User Interface for details. Note that on some forms, depending on your user type and the model where the FDP is applied, you can click a toolbar icon (or an entry in the action overflow menu) to switch between a panel or tab layout. The layout you choose is preserved when you log out and log in again. Steps in this guide assume the default layout is applied. |
Groups |
groups.[n] |
The groups that describe groupings of attributes that are displayed together on the user interface. |
Title * |
title |
The name of a specific group of attributes. |
Display as Fieldset |
display_as_fieldset |
Render this group as a fieldset in the form. |
Number of Columns |
num_cols |
The number of columns of fields. |
Fields |
fields.[n[] |
Model fields that will form part of the particular group. |
Field Overrides |
field_overrides.[n] |
FDP overrides to apply to a model fields. |
Field * |
field |
Name of the model field to override. |
Title |
title |
New title to display for field. |
Help Text |
help_text |
New help text to display for field. |
Disabled |
disabled |
Will set the field to read-only if checked. |
Input Type |
input_type |
Overrides the input type of the field. |
