Menu Layouts#
Overview#
Menu layouts define the content and structure of menus in the Admin Portal, based on your user role at the hierarchy where you log in.
VOSS Automate allows an administrator (with appropriate permissions) to customize menu layouts for different user roles and hierarchy levels. For example, the menu layouts at Provider level of the hierarchy can be different to menu layouts at Customer or Site level. Customizing menu layouts for different user roles at each hierarchy allows you to hide or show resources appropriate for different roles.
Note
This topic describes functionality as displayed in the Admin Portal. The look and feel of landing page and menu layout configuration options may differ in the classic Admin GUI.

Related Topics
- Navigation - Menu and Landing Pages
- Advanced Configuration Guide
- Fixed and Configurable Filters in Menus and Landing Pages
- HCS Dial Plan Macros in VOSS Automate
- Landing Pages
Menu Layouts, FDPs, and CFTs#
When creating or editing a menu layout, you can (optionally) apply a field display policy (FDP) and configuration template (CFT) to refine the view of model entities for the user role. In this way, the FDP and CFT for a specific model is applied as part of the menu layout (in the menu structure); the FDP and CFT are attributes of the specific model entry for that menu layout. This means:
Different FDPs and CFTs for a specific model can define menu layout variations for that model.
The required FDP and CFT should be available before you create new menus.

Fixed and Configurable Filters#
If a menu layout applies to the list view of a model, this list can be filtered by means of a number of filter options that apply to the displayed list. Only instances where the values of a model attribute that match the filter, are then shown. For details, see Fixed and Configurable Filters in Menus and Landing Pages

Default Menu Layouts#
VOSS Automate ships with a number of default menu layouts for the following, hierarchy-based administrator user roles:
System administrator
Provider administrator
Reseller administrator
Customer administrator
Site administrator
If you wish to create a new menu layout, you can create a copy (clone) of a default menu layout, edit the settings, and save it as a new, custom, menu layout.
You can also export a menu layout, edit it externally, and re-import it. For example, you can apply an alternative FDP or CFT, or change the order and grouping of items on the menu layout. Designers with access to tag or version tag can apply these to a menu layout so that it can be uniquely identified to track changes.
Note
The VOSS Automate documentation is based on the default, predefined menu layouts that ship with the system.
To work with menu layouts in the Admin Portal (via the default menus):
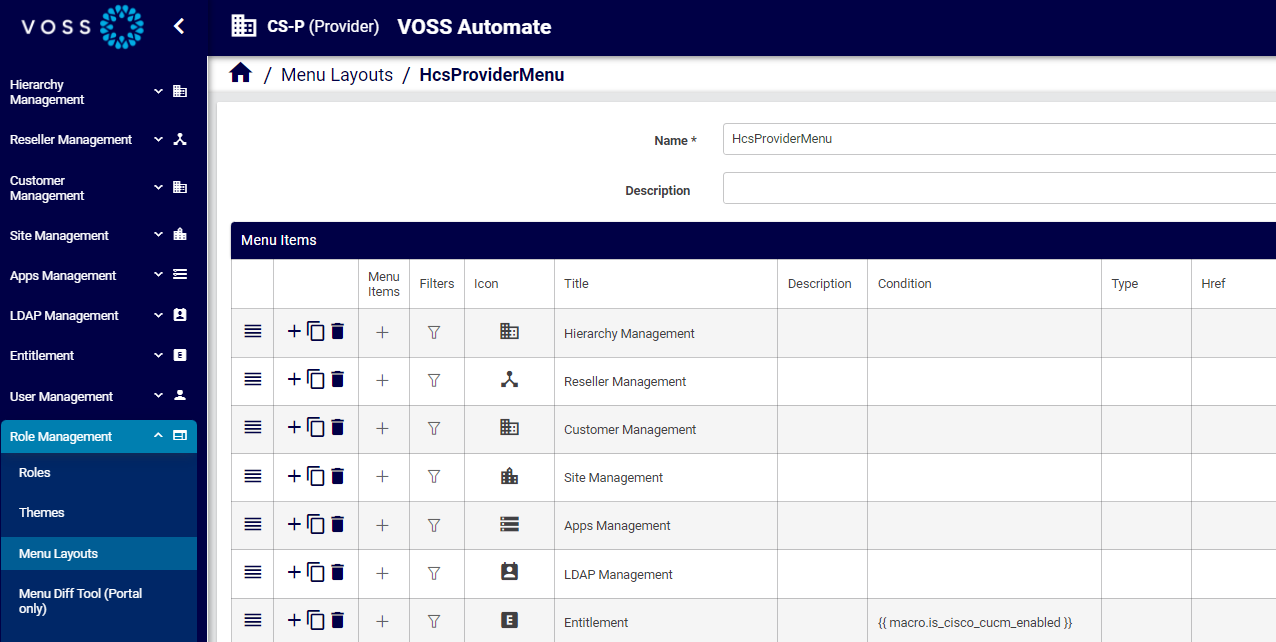
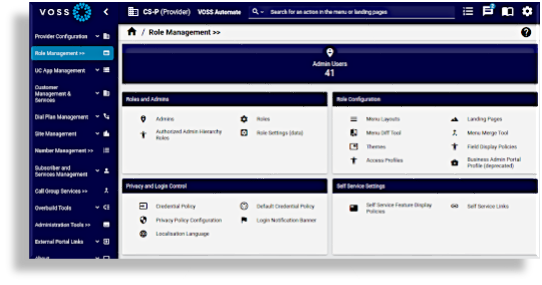
Go to Role Management > Menu Layouts to view and edit menu layouts.
Go to Role Management > Roles to view the menu layout assigned to a particular role, then click on a role and view the value in the Menu Layout field (which displays the menu layout for users with this role).
Best Practice Menus#
In addition to the default menu layouts, VOSS Automate provides best practice menus for Provider and Customer administrators, including the associated access profiles and landing pages.
The best practice menus are more business-oriented, and include additional options based on best practice adaptations that may also be included in VOSS Automate.
The table describes the key features of the best practice menus:
Feature |
Description |
|---|---|
Structure mapped to business use case |
A menu order, nesting and naming convention based on common business use. Menus are ordered ‘top-down, following the logical order of tasks and the system hierarchies that perform these tasks. Example: For Provider admins, the Cisco UC App Management menu has menus only for these devices, while SMTP server and other settings that Provider admins use are arranged under a menu called Provider Configuration. In a similar way, the Cisco Subscriber Services menu has sub-menus for all the functionality associated with Cisco subscribers in VOSS Automate. |
Naming convention |
First word capitalized for menu names where the menu is for a form view (input or edit). For example ADD Internal Number Inventory Where such menu names start with abbreviations or acronyms, for example, E164, HCS, or LDAP, the capitalization rule applies to the next word in the name. |
Menus for URLs |
Included in the structure are menus that provide links to other VOSS Automate portals, allowing you to launch a another portal directly from a menu. For this to work, you must update these URLs to match your configuration. |
Considerations when Customizing and Assigning a Best Practice Menu
If you wish to modify a best practice menu and then assign the customized best practice menu to a user role, consider the following:
To add or update menu layouts, see Add or Edit a Menu Layout
Note
A Menu Diff Tool allows you to easily modify menus. See the Advanced Configuration Guide for details.
To view or configure FDPs (field display policies) associated with menu items, see Add and Edit Field Display Policies.
To view or configure CFTs (configuration templates) associated with menu items, see Configuration Templates.
For details around access profiles available for the best practices menus, see the list in the Access Profiles menu. To modify any access profiles to align with a modified menu, see Access Profile Permissions and Operations.
Note the landing pages available for the best practices menus. See the list under the Landing Pages menu.
Menu Layouts for a Business Admin Role#
VOSS Automate provides two sample menu layouts for use or further customization as a Business Administration Portal menu layout. These sample menu layouts display in the Menu Layouts list view:
MenuCustomerAdmin
MenuSiteAdmin
Administrators can clone these samples to a hierarchy, customize them as needed, and assign them to a specific user role that requires a Business Administration Portal interface.
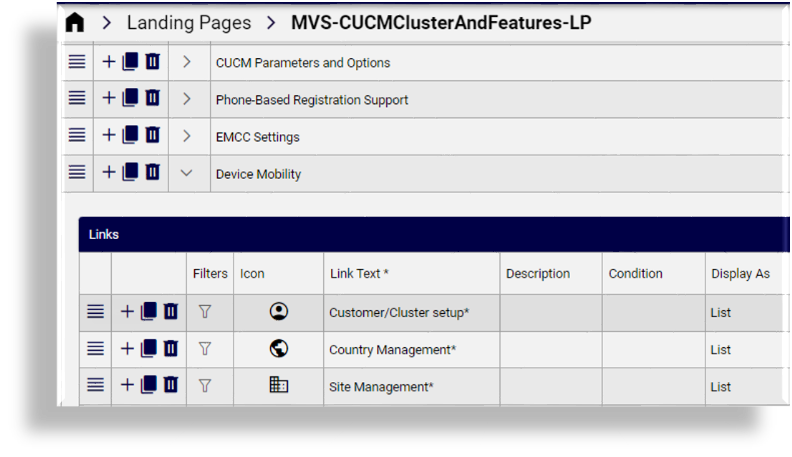
The sample menus also use sample landing pages to complete this Business Administration Portal interface. For details on the sample landing pages, see: Landing Pages for a Business Admin Role.
Note
The sample menus include conditions on the inclusion of landing pages in accordance with enabled features, services, and devices as in the Global Settings. The conditions are in the form of system macros, for example:
{{ macro.is_microsoft_enabled }}
or
{{ macro.is_cisco_cucm_enabled }}
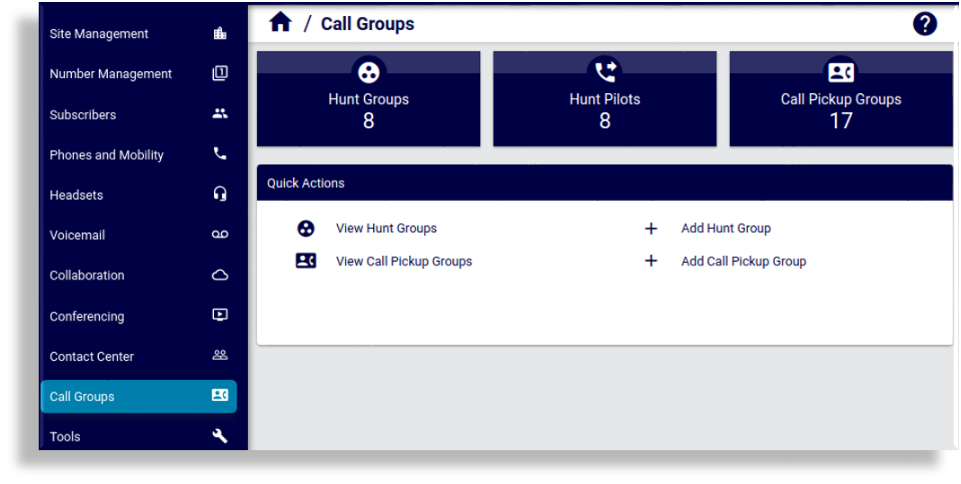
The image shows an example of a sample menu displaying the sample Call Groups landing page:

Enhanced menu layouts and landing pages for multi vendor environments#
VOSS Automate provides two sets of menus, landing pages, and access profiles for use or cloning and further customization for multi vendors scenarios. These sets offer best-practice reference role-sets that can be used by service providers.
The set of best practice menus and landing pages is comprehensive and includes some add-on
options which are not currently included in the core solution. If you want to use a specific
option and get a permission error when trying it using the MVS- set, please reach out to
the VOSS service team to discuss.
Note
Multi vendor subscriber (MVS) landing pages and menu layouts that contain links referencing an adaptation (add-on), have an asterisk (*) postfix in the link text.

Microsoft-only deployment items contain MS-Only in the name, and menu names have the MVS prefix:
MVS-EnhancedProviderMenuMVS-OperationsCustomerMenu
These menu layouts offer a number of benefits, for example:
A compact main menu list
Menu items directing users to landing pages consisting of items that can be selected to carry out a task - grouped into cards and all visible on one page
The comprehensive set of sample landing pages is provided and used in these
menu layouts. They are identified by the landing page name with prefix, MVS-, and suffix, -LP.
For example, the Role Management landing page is MVS-RoleManagement-LP.

Note
In release 21.4-PB3, the landing page
MVS-GroupingServices-LPhas been updated with a filter to exclude the listing of “user” Call Handlers. If this landing page is in use or previously customized, an updated customization is required to enable this change.
This also includes home landing pages:
MVS-EnhancedProviderAdmin-HomeLPMVS-Operations-CustomerAdmin-Home-LP
These landing pages can therefore also be cloned and customized as required.
The access profiles associated with these menu layouts and landing pages can also be cloned and configured according to the customized menu layouts and landing pages. They contain the prefix:
MVS-EnhancedProviderAdminAPMVS-OperationsCustomerAdminAP
The Condition field in menu layouts and landing pages can be configured for multi vendors by using the macros as conditional values - as per enabled features in Global Settings:
{{ macro.is_microsoft_enabled }}{{ macro.is_cisco_cucm_enabled }}
Sample administrator roles are provided that combine all these elements:
MVS-EnhancedProviderAdministratorMVS-EnhancedCustomerAdministrator
Add or Edit a Menu Layout#
This procedure adds new menus and modifies existing menus. You can create a new layout for your system or update the default menu layout.
Log in to the Admin Portal as a Provider or Reseller administrator (or higher).
Choose the hierarchy for the new menu layout, for example, Customer.
Go to (default menus) Role Management > Menu Layouts.
Choose an option:
Create a new menu layout, based on settings in an existing menu layout
Recommended method.
Click on the menu layout you wish to copy. On the menu layout editing screen, click the toolbar Clone icon. A new record is created with pre-populated settings.
Go to the next step to edit settings for the clone to create a new, custom menu layout.
Create a new menu layout as a new record (without existing settings)
Click the toolbar Plus icon (+) to open the Menu Layouts/New Record page. Go to the next step to set up the new menu layout.
Edit an existing menu layout
Click on the menu layout you wish to edit, update its settings, then save your changes. Log out, then log in again to see your changes.
Note
You can click in a row to edit a value (either type in the field or select an option from a drop-down)
Rows with nested menu items or links contain a chevron (>) instead of a Plus icon (+) so that you can see which items have child lists.
An asterisk indicates required values.
For further details around menu configuration, see Menu Layouts Field Reference.
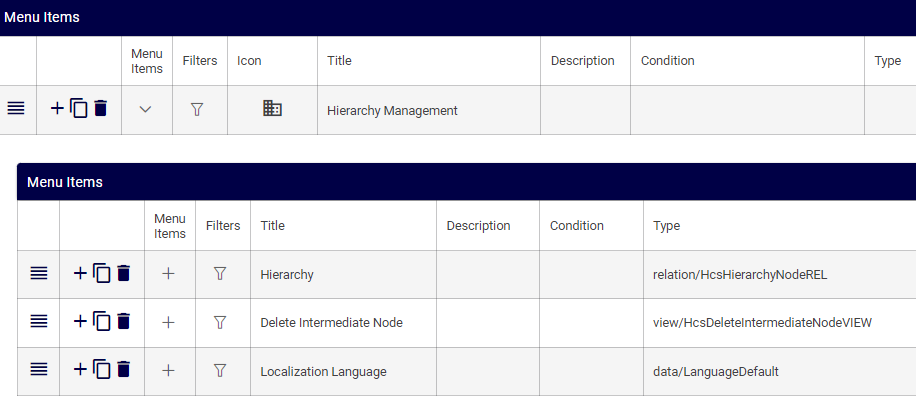
At Menu Items, configure the main menus and sub-menus, as required
To re-order menus, click on the hamburger icon and drag items to the required position.
To add, clone, or delete rows for main menus and nested sub-menus, click the Plus icon, Clone icon, or Delete icon in the relevant row.
Note
Clicking the Delete icon in a row triggers a system message asking you to confirm that you want to remove the row. This allows you to review the change in case you clicked the Delete icon by mistake. Clicking the toolbar Save icon saves all changes to the menu layout you’re configuring.

Add, clone, or delete sub-menus (click the Plus icon in the Menu Items column to display nested sub-menus).

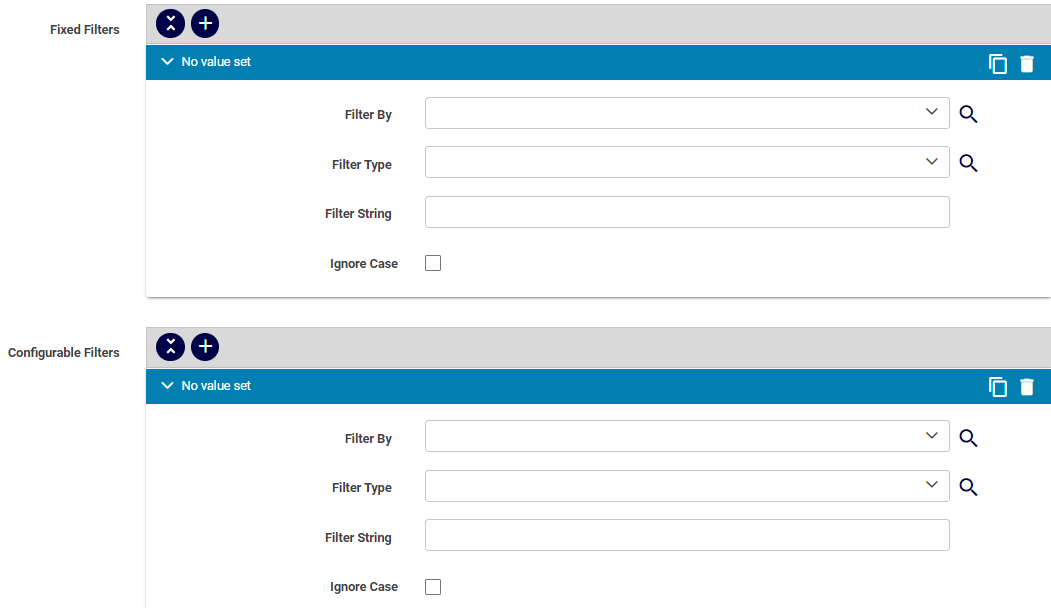
At Filters, configure fixed and configurable filters.
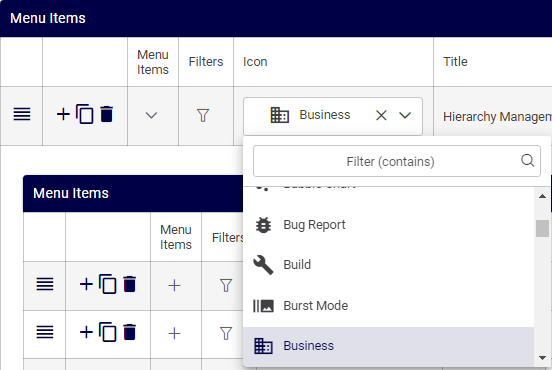
At Icon, choose a menu icon (main menus only). See: Custom Icon Names Reference.

At Title, add or edit the menu title, and (optionally), provide a description.
At Condition (optionally), fill out a condition to define when the menu will display.
At Display As, choose an option to define how the menu or sub-menu will display. Options are: Form, List, External Link, or Landing Page.
Note
The value for Display As must be Form when the value at Model Type is
view.The value for Display As must be Landing Page if you’re choosing a landing page.
At Type, choose the model type.
Note
When type is
view(view/ModelType), the value in the Display As column must be Form.At Href, create internal or external links.
Note
If Display As is set to External Link, the Href value should start with
http.If Display As is set to List, the internal Href value should start with
/api/.If you wish to provide a sorted list view of a model in a menu item, the Href internal href value can be entered with additional parameters to specify attribute and sort order. In this case, Display As should be selected as List, with the
directionparameter to sort.For example, if Href is:
/api/data/Countries/?order_by=iso_country_code;direction=desc
the list view from the menu item of
data/Countrieswill be sorted in descending order, byiso_country_code:ZIM, ZAF, VNM, USA, UKR,...and so on.
At Field Display Policy, choose a field display policy, if required.
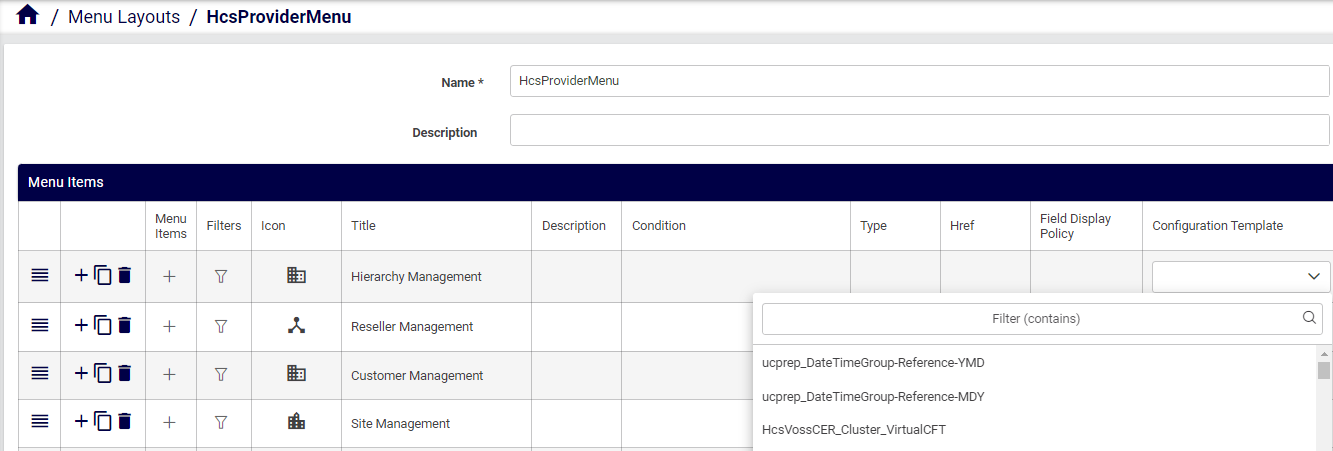
At Configuration Template, choose a configuration template, if required.
Select Set as default Model Type to define that when a user navigates to a form for that model from a location where any of the FDP, CFT, and title is not available, then the form will contain these elements configured as the default.
Note
If no default is set, or multiple defaults are set for FDP and CFT selection, the selection is random. Multiple defaults will also yield an error message in the browser console if the Browser Console Log Level is set to Debug (see: Introduction to the Admin Portal User Interface) The format of the message is:
Multiple defaults configured for ... <model-type>
It is therefore advisable to explicitly set the default and ensure that only one default is set.
At Landing Page, you can instead choose an existing landing page to associate with the menu item.
Note
You can choose a landing page for a main menu, sub-menu, or sub-sub-menu.
When setting a landing page, the value in the Display As column must be Landing Page.
Click Save. Updated or new menu layouts are saved.
Assign the menu layout to the appropriate roles.
Menu Layouts Field Reference#
This section describes menu layout configuration options:
Note
You can view, add, and edit menu layouts in the Admin Portal via (default menus) Role Management > Menu Layouts. See Add or Edit a Menu Layout
Field |
Description |
|---|---|
Name |
Mandatory. The menu layout name. |
Description |
A description of the menu layout. |
Menu Items |
This section displays the menus and sub-menus in an editable table layout. |
Menu Items#
The table describes configuration options the Menu Items rows on the Menu Layouts page:
Column |
Description |
|---|---|
Reorder |
Click on the reorder icon (hamburger) in the relevant row to change the location of a menu. |
Add, clone, or delete row |
Click an icon to either add a row, clone (copy) a row, or to delete the row. Clicking the Delete icon in a row triggers a system message asking you to confirm that you want to remove the row. This allows you to review the change in case you clicked the Delete icon by mistake. Clicking the toolbar Save icon saves all changes to the menu layout you’re configuring. |
Menu Items |
Click the Plus icon to expand nested menus. Click the chevron to collapse expanded menus. |
Filters |
Click the filter icon in the relevant row to display a dialog where you can choose fixed and configurable filters for a menu item. Fixed filters cannot be removed. The following options are available for configurable filters:
|
Icon |
The icon to use for the menu item. Click in the cell to choose an icon. Icons display in the drop-down with a descriptive name. |
Title |
Click in the cell to add or edit the name (title) of a menu item. |
Description |
Click in the cell to add or edit the menu description. |
Condition |
Click in the cell to add or edit a macro that allows you to display/hide a menu and its sub-menus, based on a condition specified in the macro. If the macro evaluates to true, the menus and sub-menus display, else, when false, the menu and its sub-menus are hidden. The default is true (menus and sub-menus you add on this page display by default). See the Advanced Configuration Guide for more information about using macros. |
Type |
Click in the cell and choose a model type (for example, relation or view) to associate with the menu item. When type is |
Column |
Description |
|---|---|
Href |
Click in the cell to specify a path as a direct reference to a model type used for the menu item. Links can be external or internal. Hrefs are generally recommended for external links. For backwards compatibility, hrefs can be used for links within the application, to link directly to a form. For example, the Add Phone page would have the following href value: api/relation/SubscriberPhone/add In this case, you will need to use JSON format menu import, or bulk load, to add any associated FDPs (field display policies) and CFTs (configuration templates) for the menu item. It is recommended that you do not use hrefs to reference view/ type models. |
Field Display Policy |
Click in the cell to choose a FDP (field display policy) to associate with the menu. |
Configuration Template |
Click in the cell to choose a CFT (configuration template) to associate with the menu. |
Set as default Model Type |
If selected, the FDP, CFT and title is taken as default when navigating to this model from outside the menu. |
Column |
Description |
|---|---|
Landing Page |
Choose the landing page to display when clicking on a menu. Mandatory when the value for Display As is Landing Page. This option is only available in the VOSS Admin Portal (not classic Admin GUI). Sub-menus and sub-sub-menus can be selected as landing pages. Individual landing pages do not have their own specific context-sensitive help. |
Display As |
Defines how the menu item displays. Options are: List, Landing Page, Form, External Link, Tree
{
"type": "view/QuickSubscriber",
"display": "form",
"title": "Quick Add Subscriber"
}
|
Custom Icon Names Reference#
This reference refers to the icons associated with the Icon name drop-downs in the interface.
Go to: https://fonts.google.com/icons?selected=Material+Icons
To associate the icon of the in the drop-down, inspect the icon titles on the website, remove the title hyphens and capitalize the first letter of each word.
Related Topics